Goodwill - Shopping experience and main page / Navigation and Sitemap. - Path to Discovery

Team Members: Kailas Pramodh, Annie Bae, Mara Williams, Diego Cerezo
Project Title: Goodwill - E-commerce website navigation, Sitemap and main page enhancement for better usabilityNonprofit
Name/URL: https://shopgoodwill.com/home
Facts Today: The Goodwill Industries International Inc., the 120-year-old non-profit organization that operates 3,300 stores in the U.S. and Canada, has launched an online business as part of a newly incorporated venture called GoodwillFinds. With roughly 100,000 items available online, and much more will be added,Goodwillfinds.com features search tools that let shoppers browse by category, and eventually it will be able to personalize the site based on the customer's past purchases
Summary and Approach
My Role:
- User Researcher: Conducts user interviews, gathers insights, and identifies user pain points.
- Information Architect: Builds sitemaps, organizes content, and defines the navigation structure.
- Usability Tester: Evaluates proposed changes through usability tests.
- Designer (Hi-Low Fidelity Prototyping): Creates wireframes for mobile and navigation redesign.
- Competitor Analyst: Studies competitors' approaches and best practices.
Current Challenges:
- Heavy Navigation: The website's extensive support and offerings have led to a complex and cumbersome navigation structure, which has been overwhelming for users.
- Time-Consuming Navigation: Users have reported that they spend excessive time navigating and searching for products, often missing out on deals and the items they seek.
Enhancement Proposals:
- Responsiveness: Ensure the website is fully responsive to provide a seamless experience on various devices, including mobile.
- Navigation Streamlining (LATCH Principles):
- Location: Simplify and optimize the physical location of menu items.
- Alphabet: Organize the menu content alphabetically for easier access.
- Time: Reduce the time users spend navigating by creating an efficient structure.
- Category: Reorganize products by categories and specials.
- Information Architecture Revamp:
- Revisit and redesign the information architecture for improved clarity and simplicity.
- Menu Optimization:
- Optimize menu appearance and content by emphasizing user-favorite products, deals, and categories.
- Personalize the menu based on past user purchases to enhance the shopping experience.
Research Outcomes:
- User Insights: User interviews revealed frustration with navigation and a strong desire for a more efficient shopping process.
- Usability Testing: Testing highlighted the need for a more responsive design and a streamlined navigation structure.
- Competitor Analysis: Competitive research showed best practices in responsive design and user-focused menus.
Existing website assessment
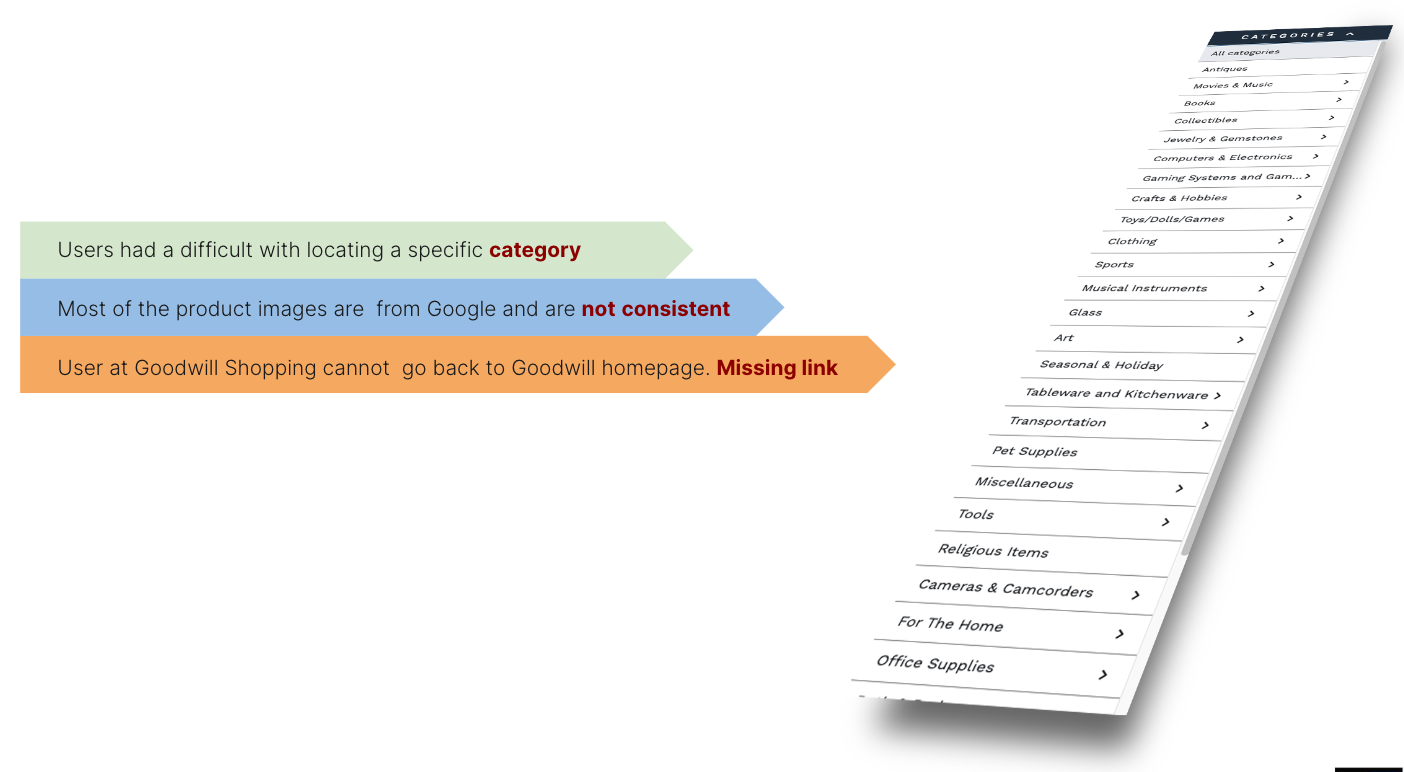
Based on an early heuristic evaluation and user reviews, we concluded that the problem lies not in the content but the navigation. Users often gave up navigating through the extensive long dropdown menus as they were either very lengthy or complex
Proposed Changes:
- Responsive Design:
- Ensure the website adapts seamlessly to different screen sizes and devices.
- Simplified Navigation:
- Reorganize the menu, reducing clutter and improving ease of access to products and specials.
- Content Organization:
- Revisit the information architecture, enhancing clarity and relevance.
- Personalization:
- Implement personalization features, offering tailored menu content based on user preferences.
Expected Results: The improvements aim to make the Goodwill website more user-friendly, reducing the time users spend navigating and increasing the likelihood of successful transactions. Enhanced responsiveness, streamlined navigation, and personalized menu options will lead to a more satisfying online shopping experience.Conclusion: By focusing on improving responsiveness, implementing LATCH principles for streamlined navigation, revamping information architecture, and optimizing menu content, the Goodwill website is poised to provide a more efficient and enjoyable shopping experience for its users. This initiative aligns with Goodwill's expansion into the online marketplace, helping users discover unique and affordable finds with ease.
Design and Screenshots
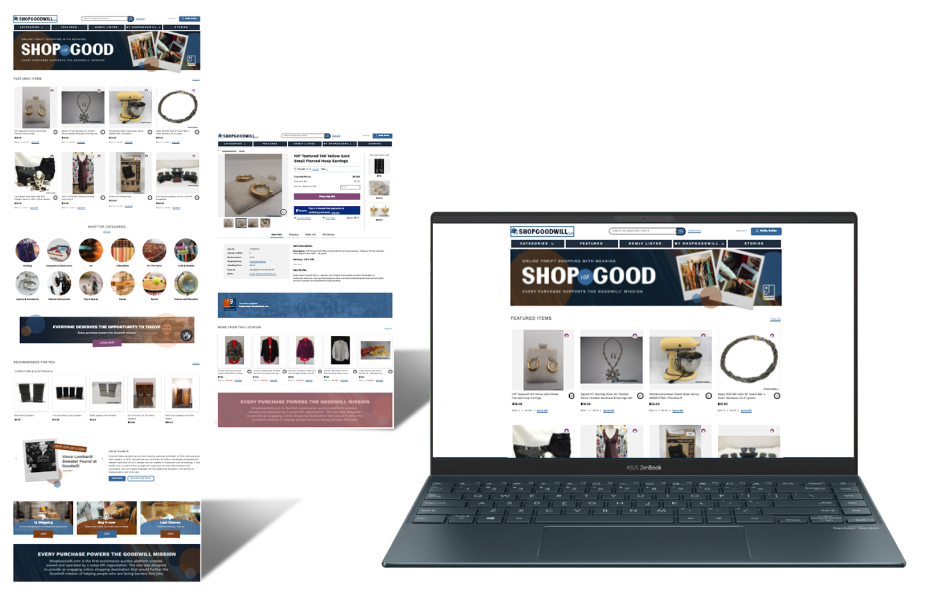
Current Goodwill Website (Desktop View)

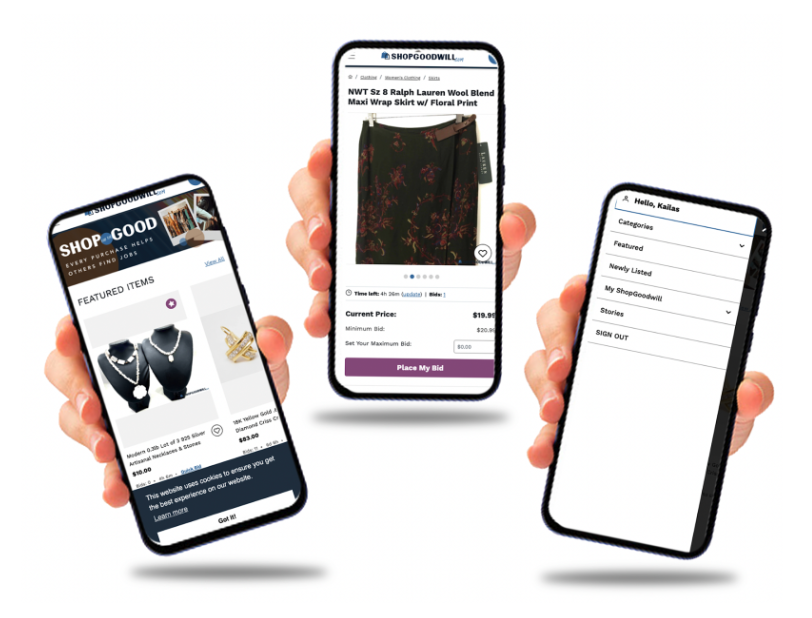
Current Goodwill Website (Mobile View)
- Does not support Mobile experience or the website is not fully responsive to provide an immersive experience.

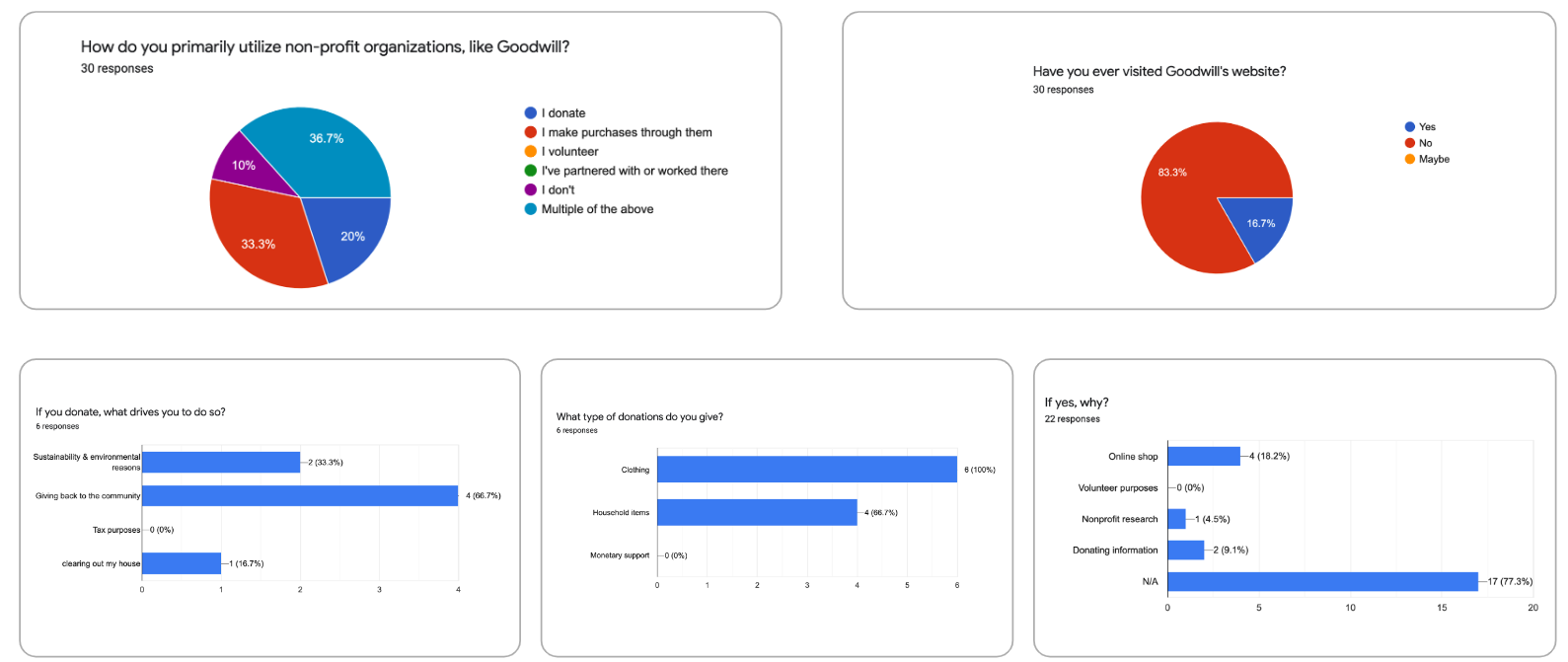
Preliminary user research and field study results

User Plan & Interviews - Online presence and usage

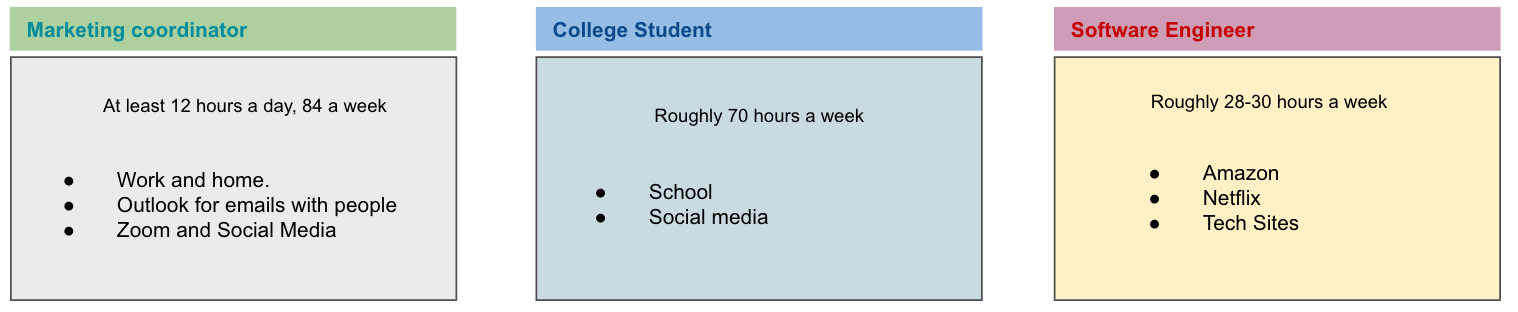
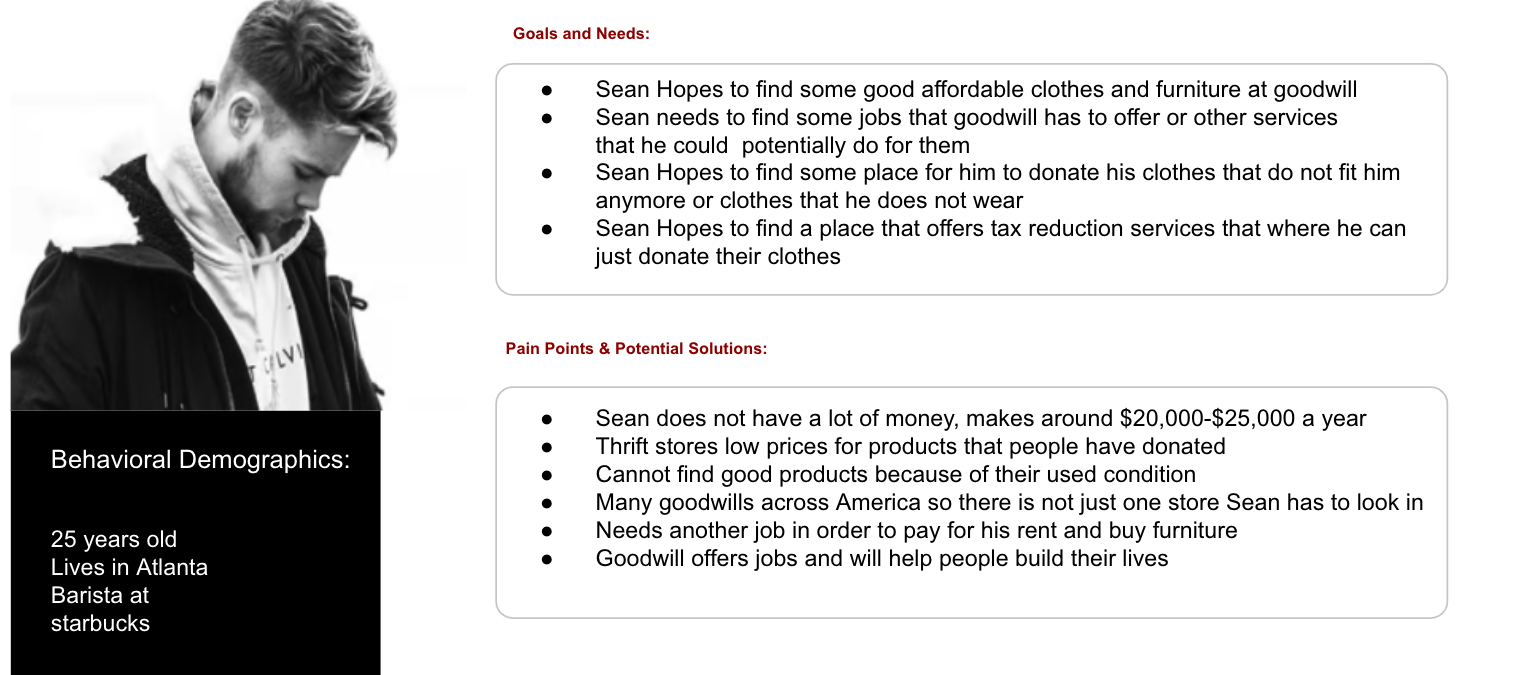
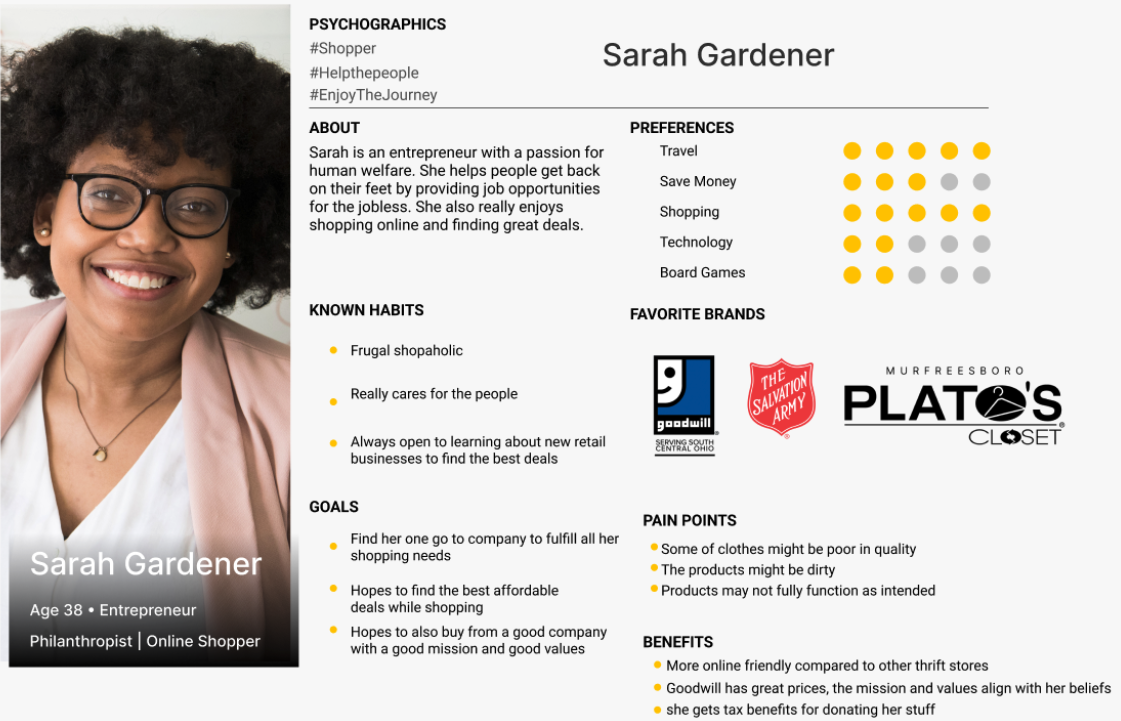
Proto Persona

User Testing Summary (from Guerilla Testing)

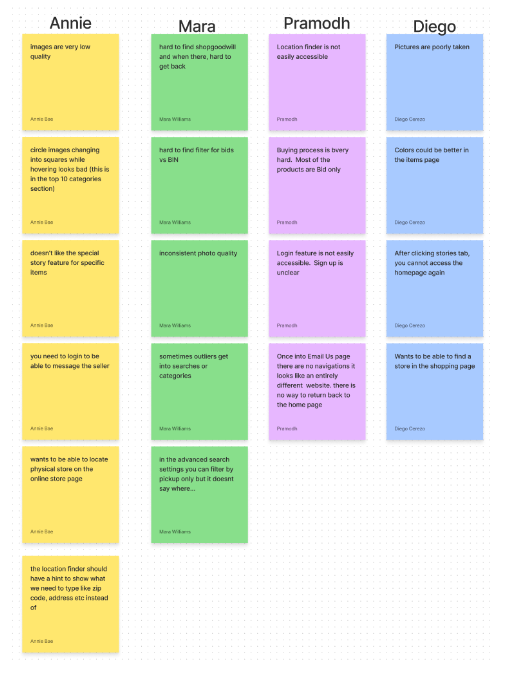
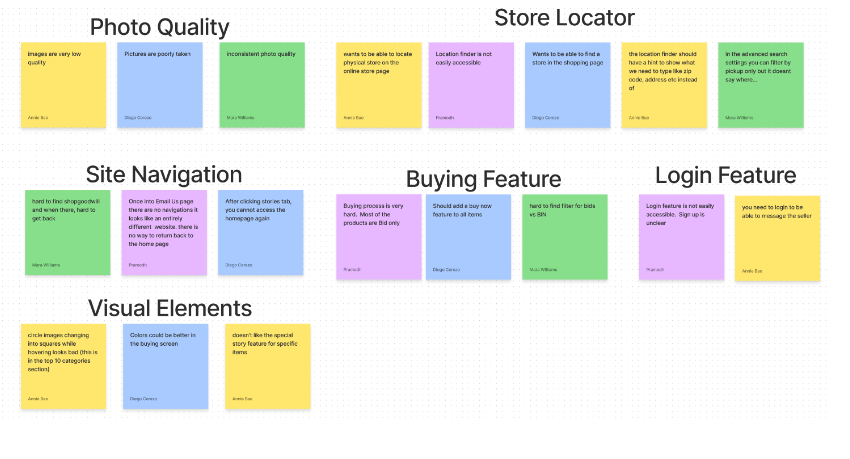
Affinity Diagram

Synthesised Data

More details click here (External link)
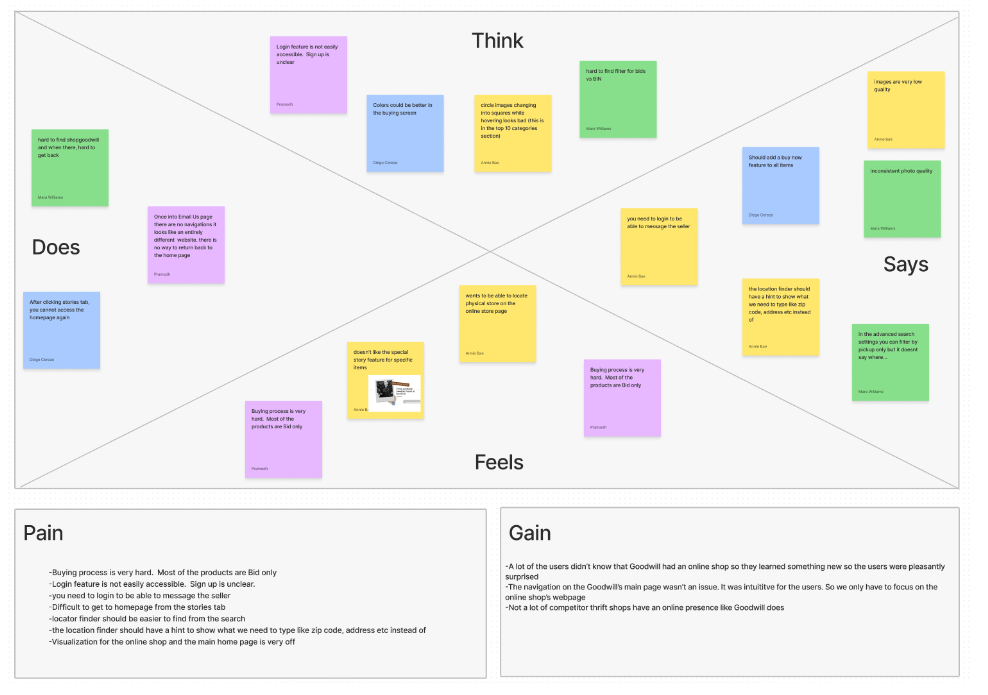
Empathy Map
 More details click here (External link)
More details click here (External link)
User Persona

More details click here (External link)
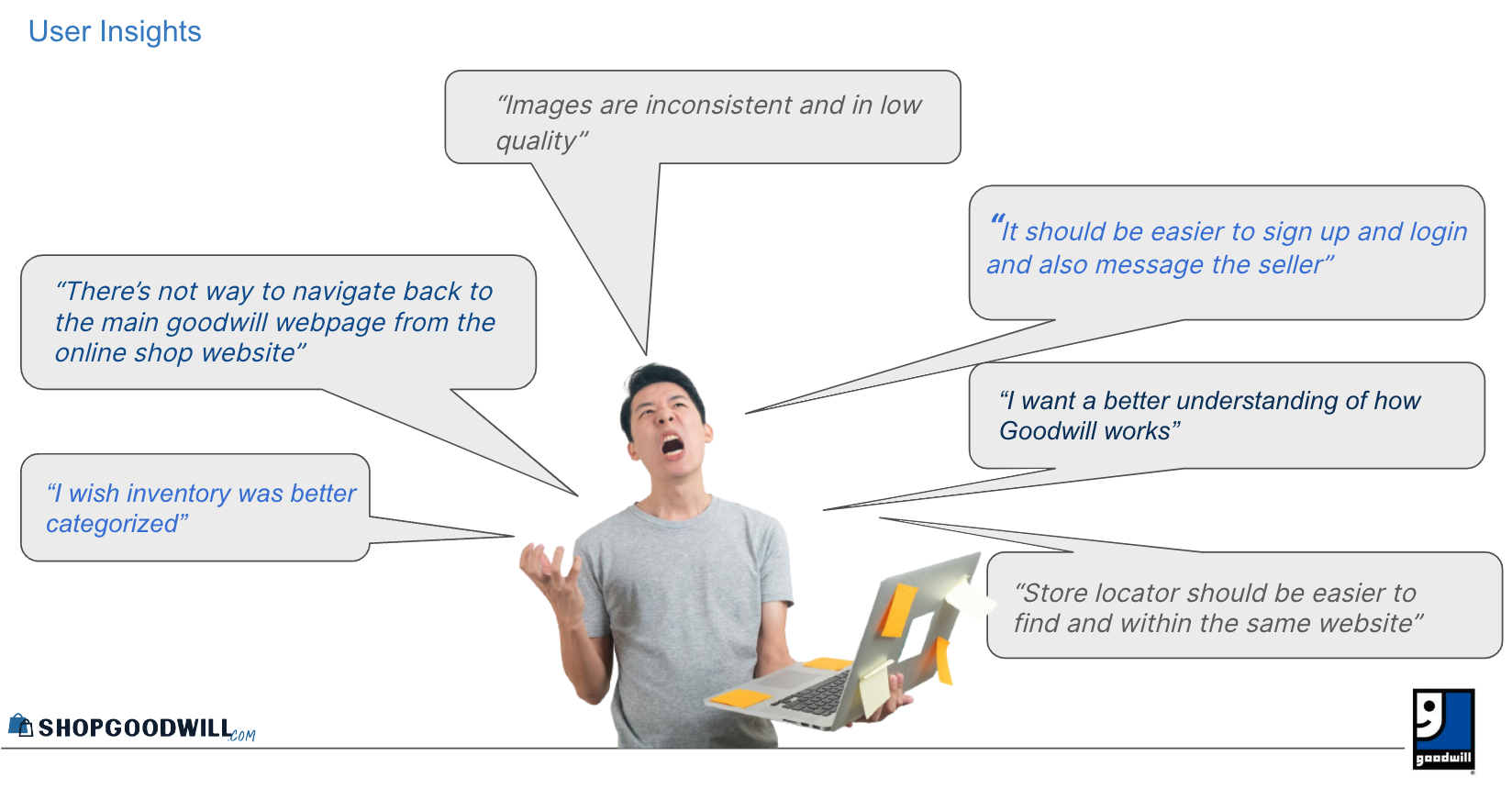
User Insights

Problem Statement
Existing Shopping navigation is very comprehensive and yet requires multiple clicks to navigate. Considering the volume of items and the content, it is important to design a navigation that is very compelling yet simple to use”
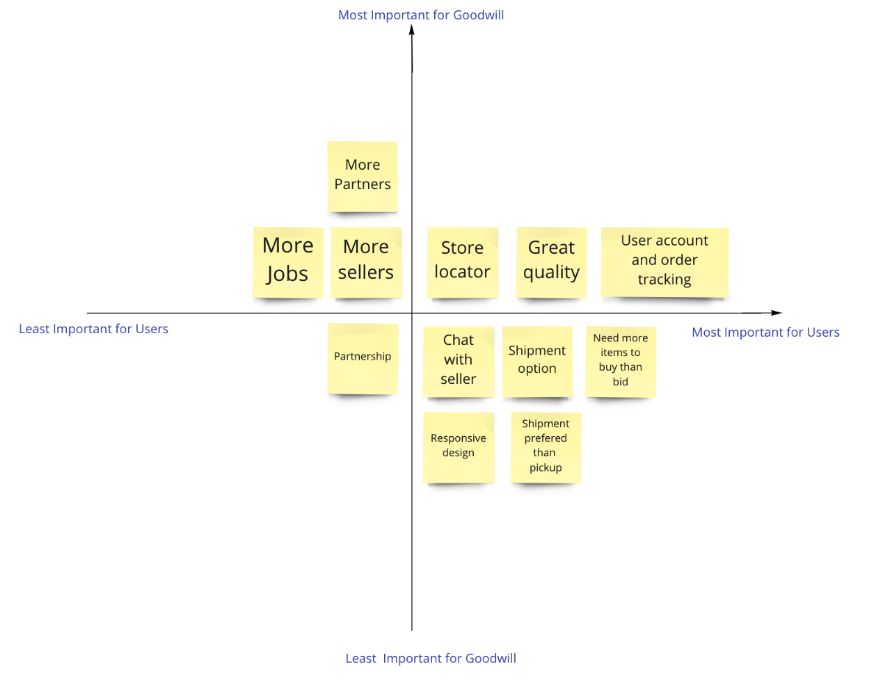
Feature Priority Matrix
 More details click here (External link)
More details click here (External link)
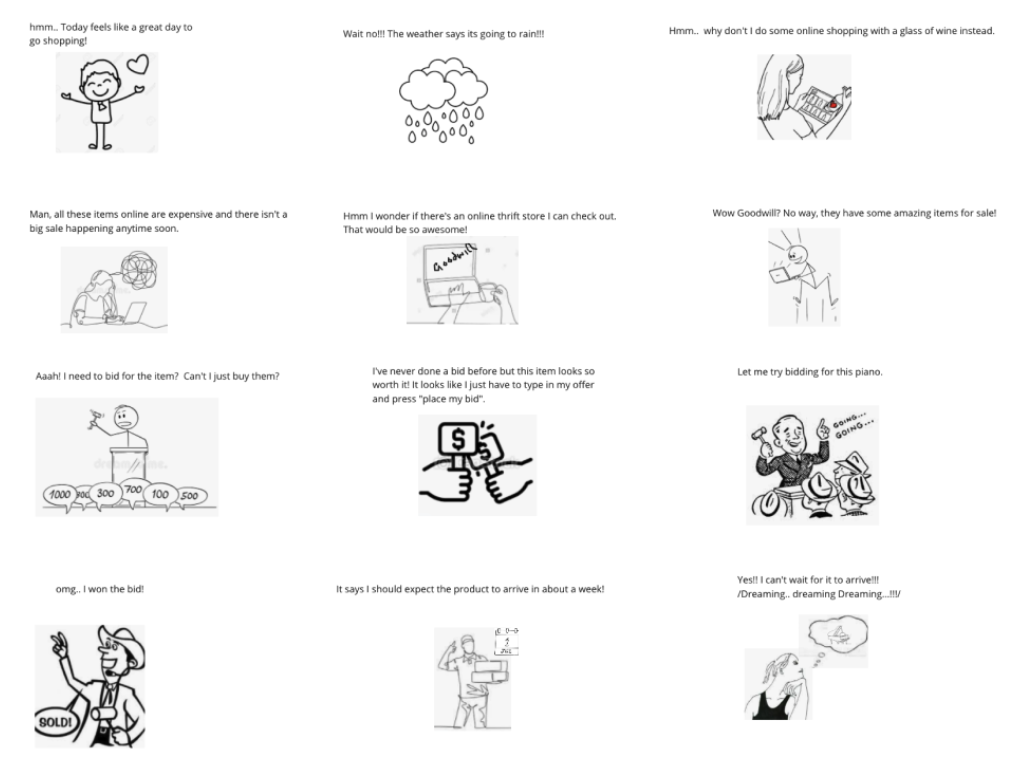
Storyboard

More details click here (External link)
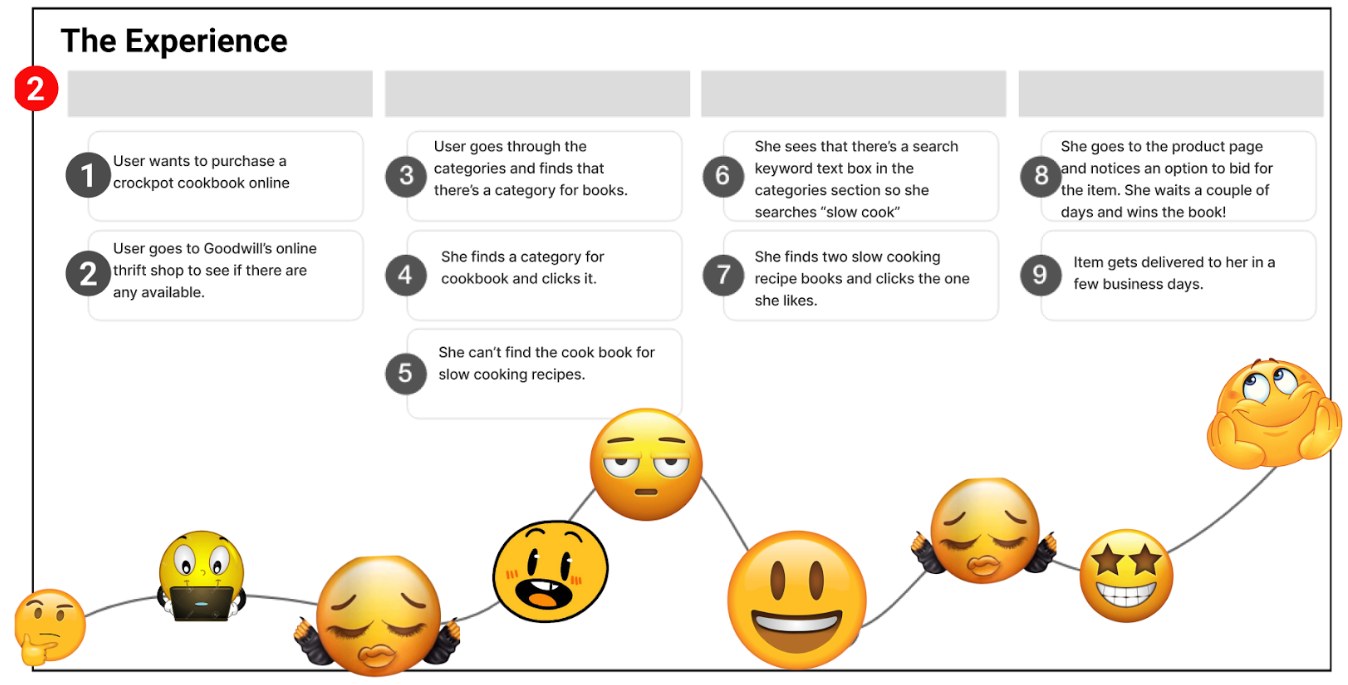
User Journey

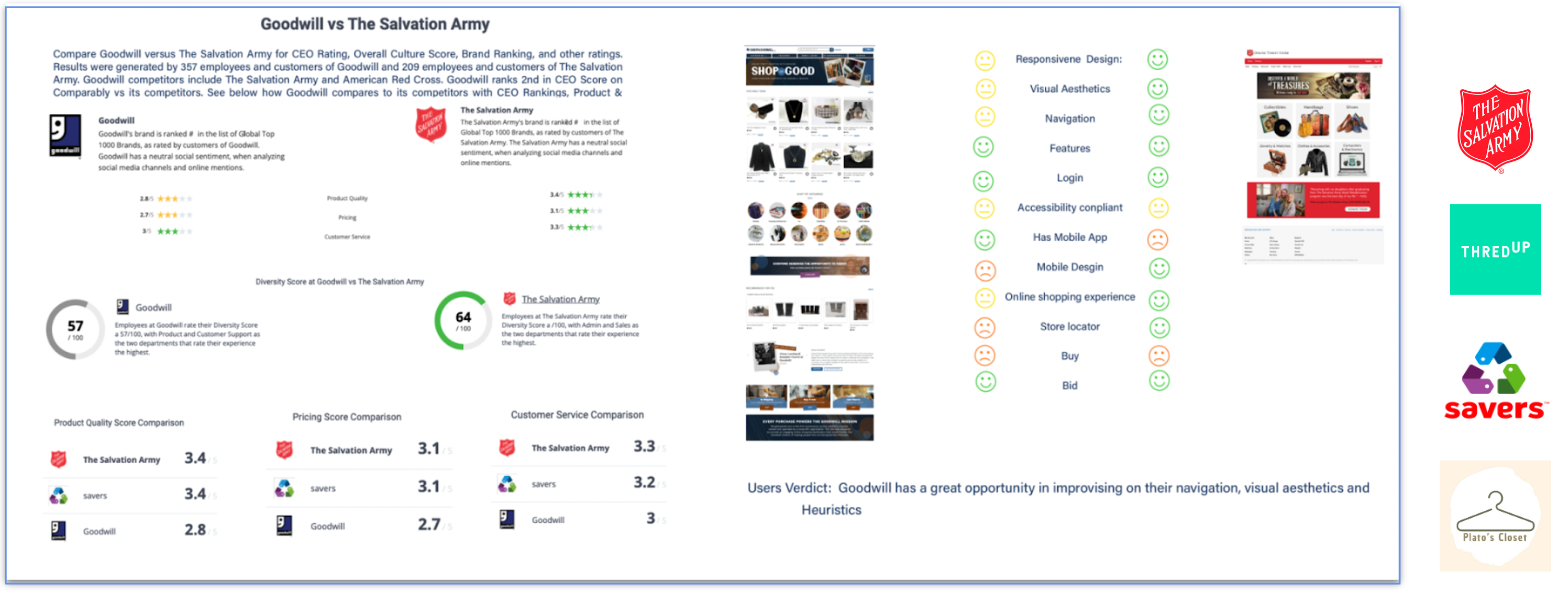
Competitor Analysis
 More details click here (External link)
More details click here (External link)
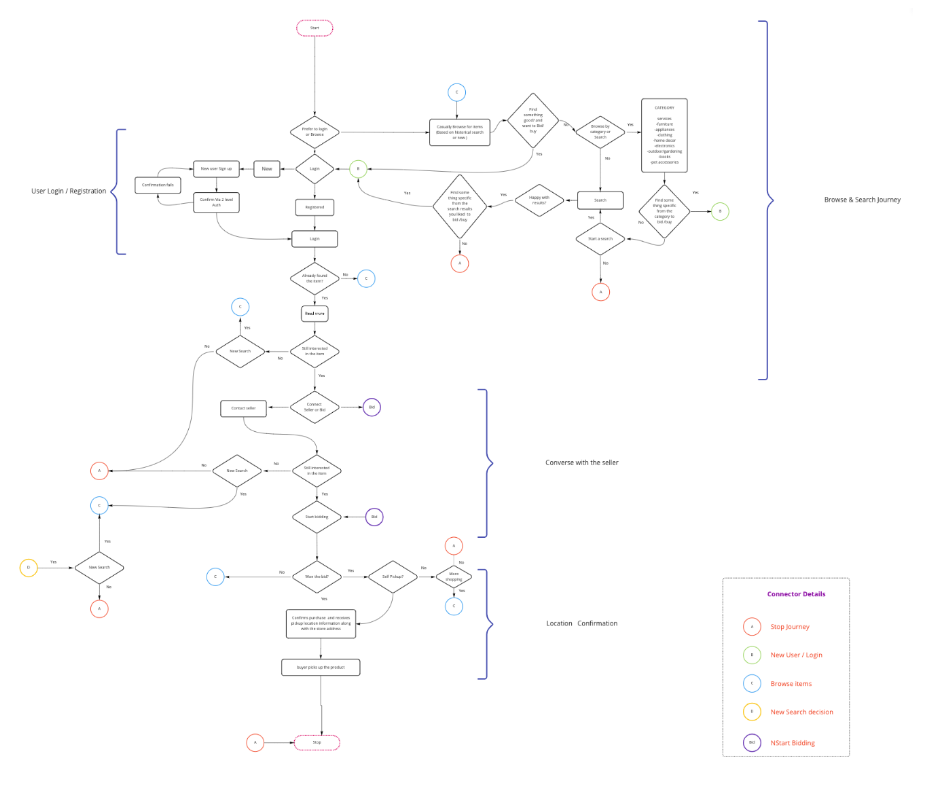
User Flow

Heuristic Evaluation
 More details click here (External link)
More details click here (External link)

Mobile - Heuristic Evaluation

Card Sorting Grouping Sorting and Sitemap construction using LATCH

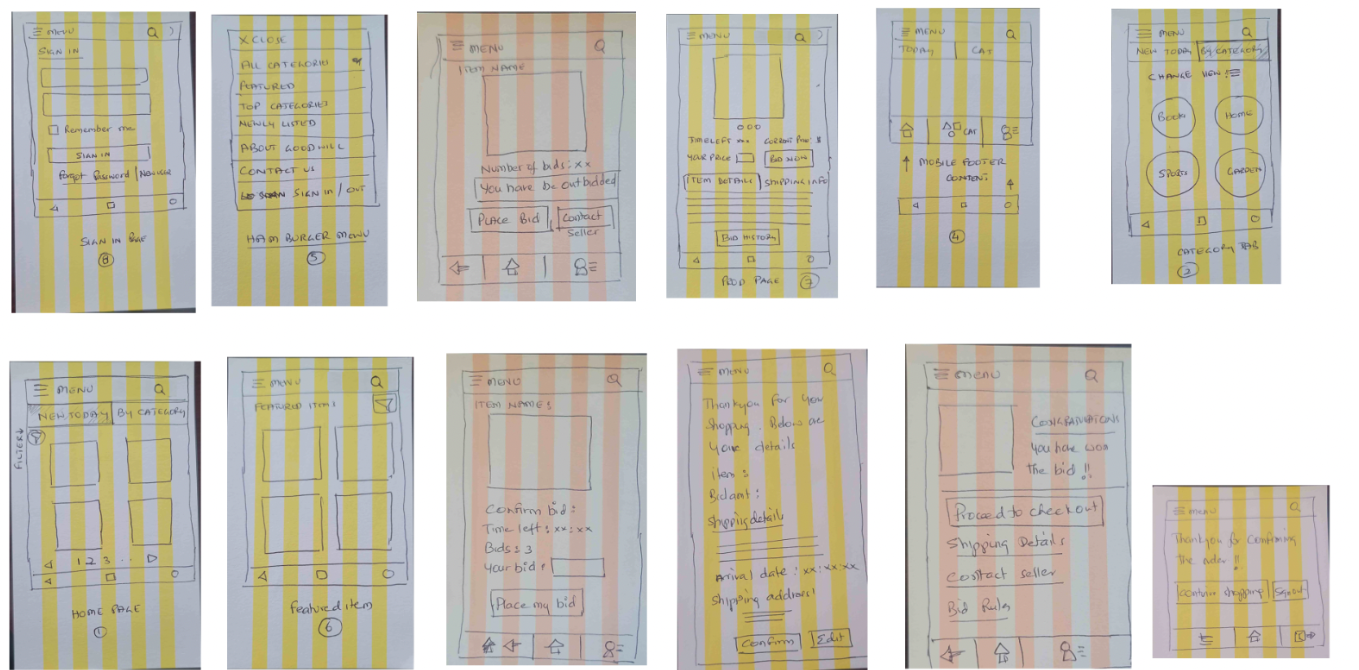
Proposed Paper Prototype Design Mobile

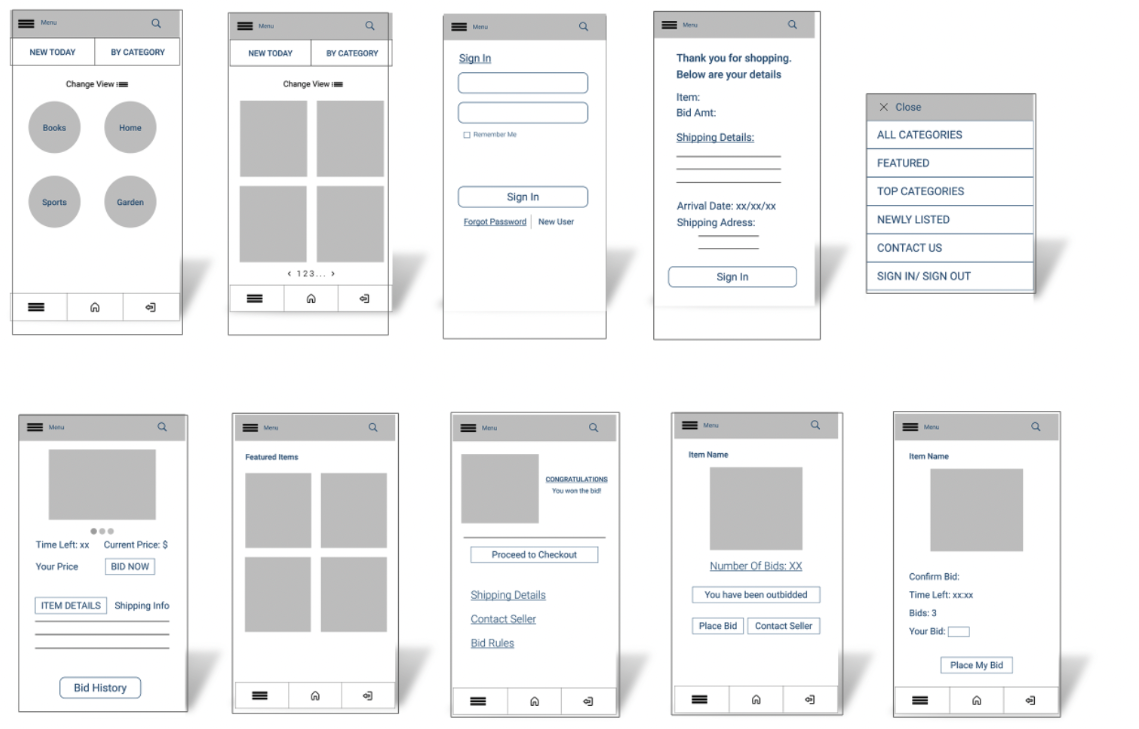
Low Fidelity Digital Wireframe Mobile

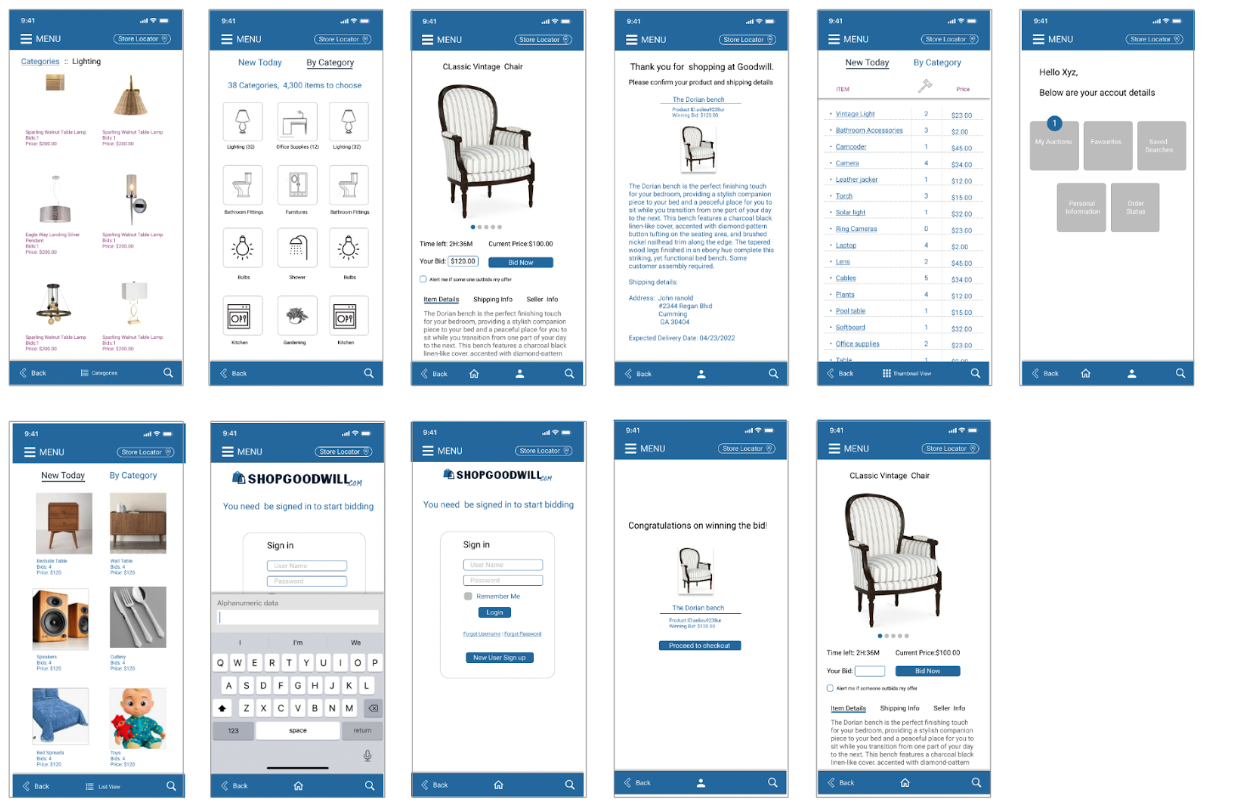
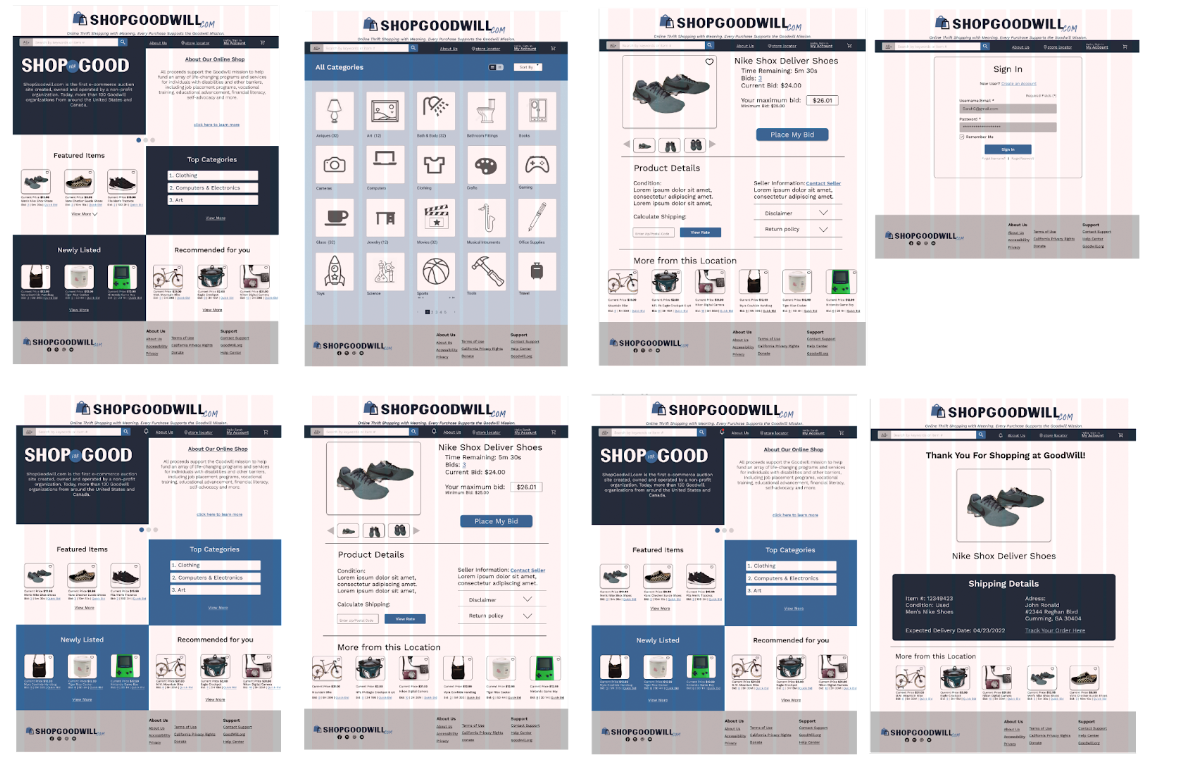
Mobile Redesign Hi fi

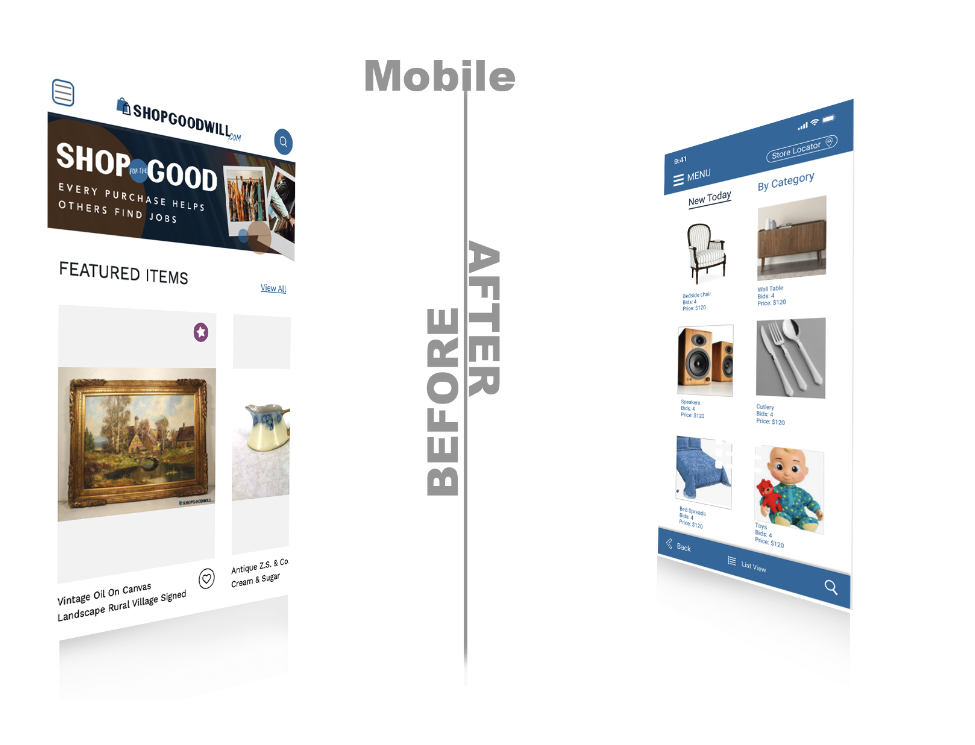
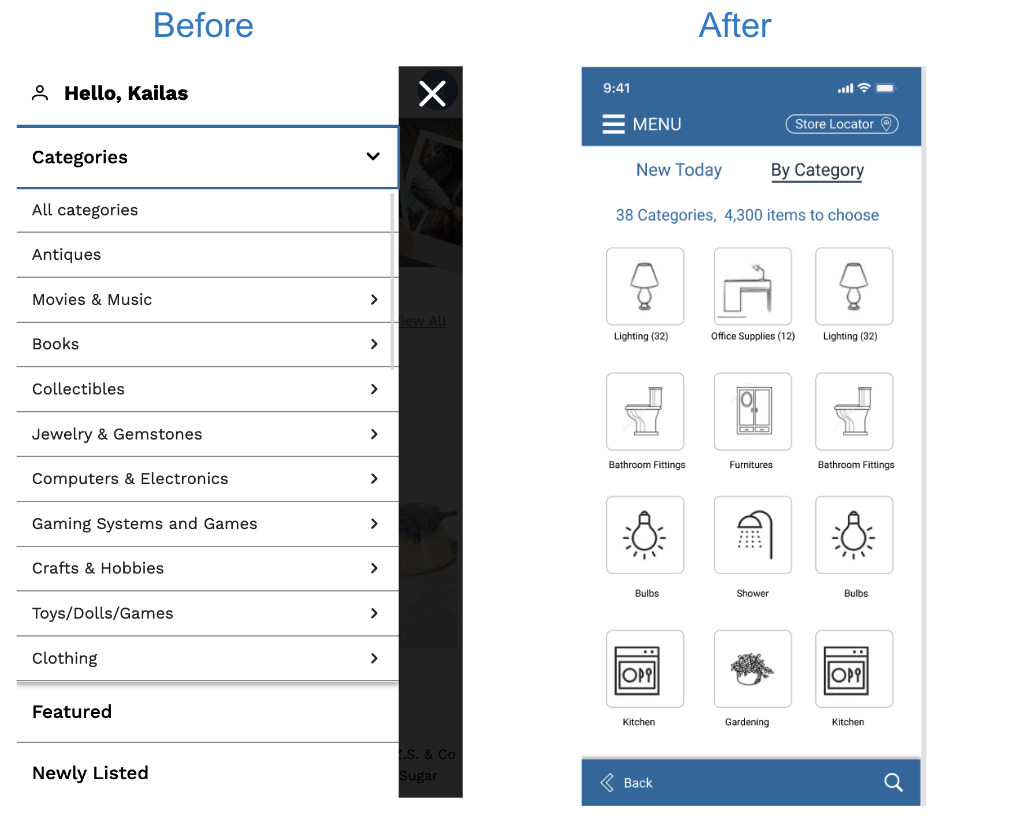
Mobile: Before / After

Navigation

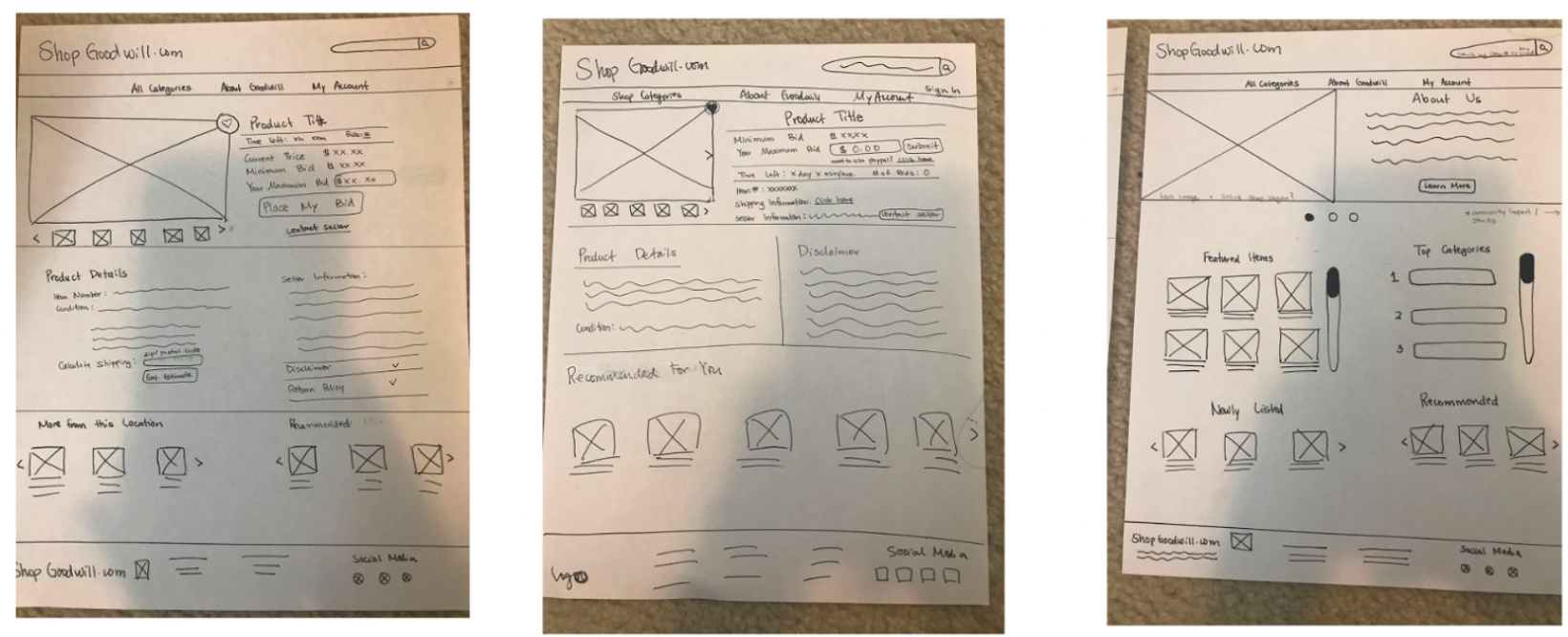
Proposed :: Paper prototype:: Desktop

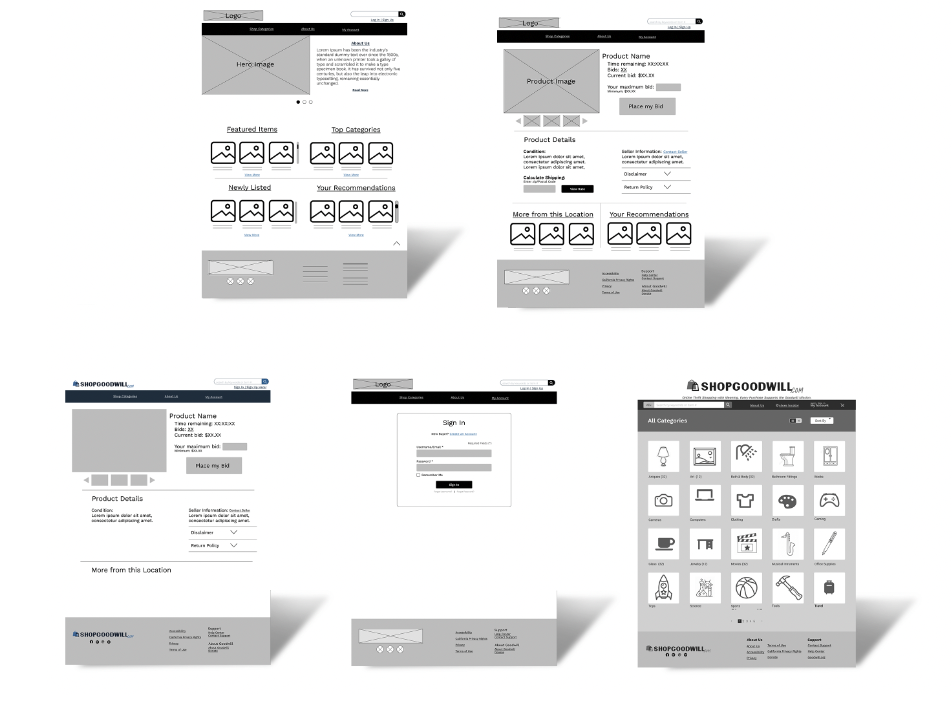
Low Fidelity Digital Wireframe Desktop


Desktop :: Redesign Hi Fi

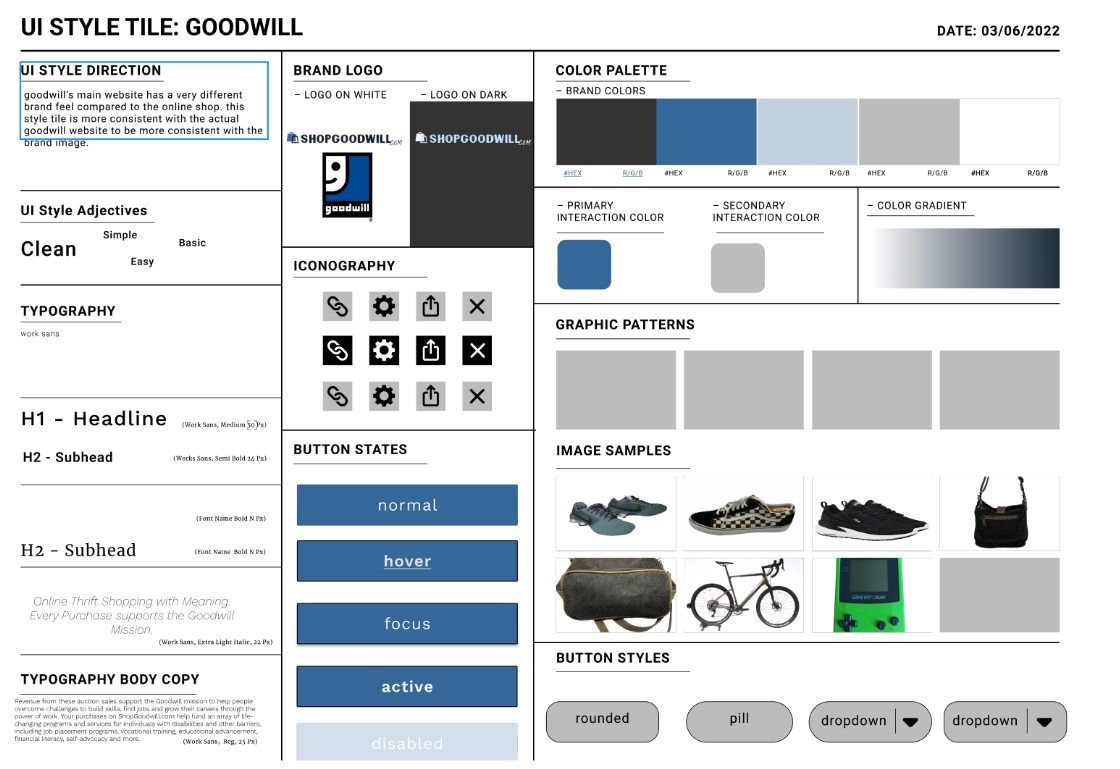
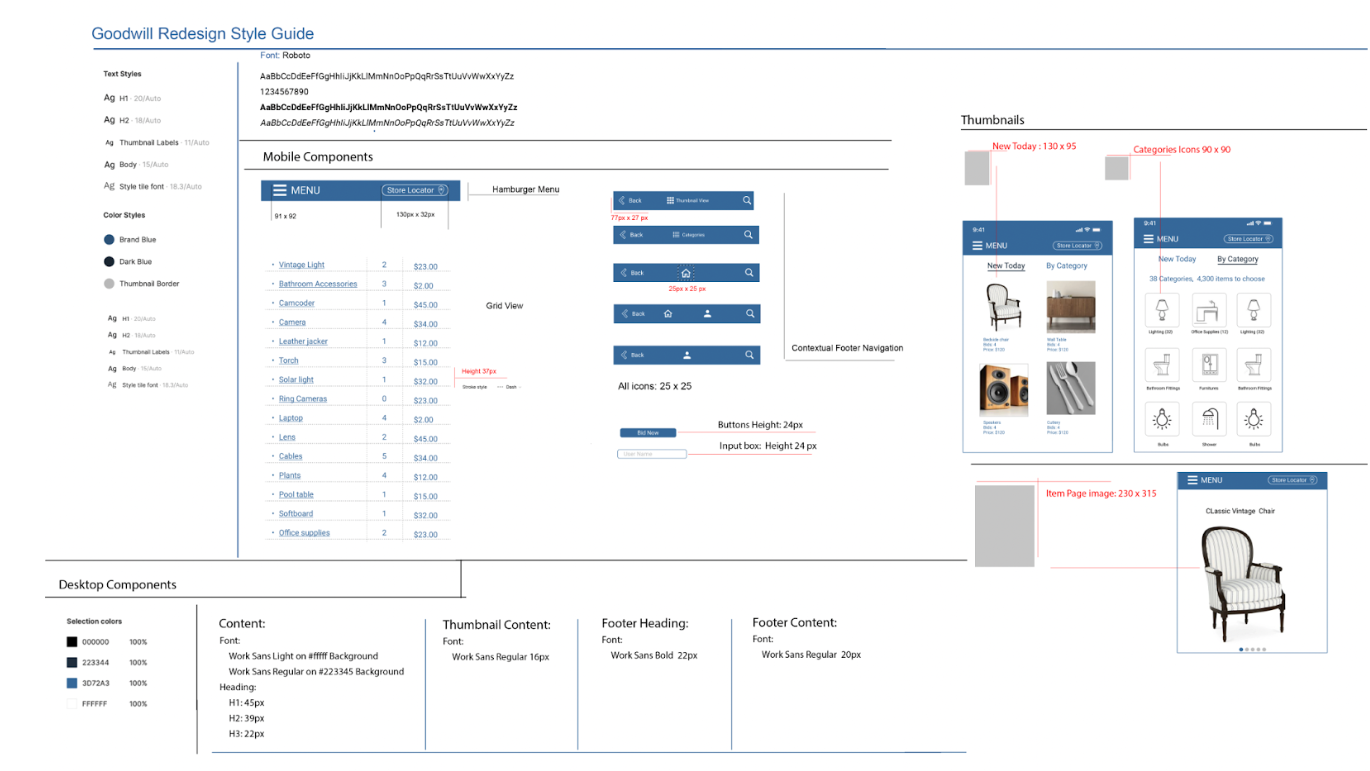
Styleguide

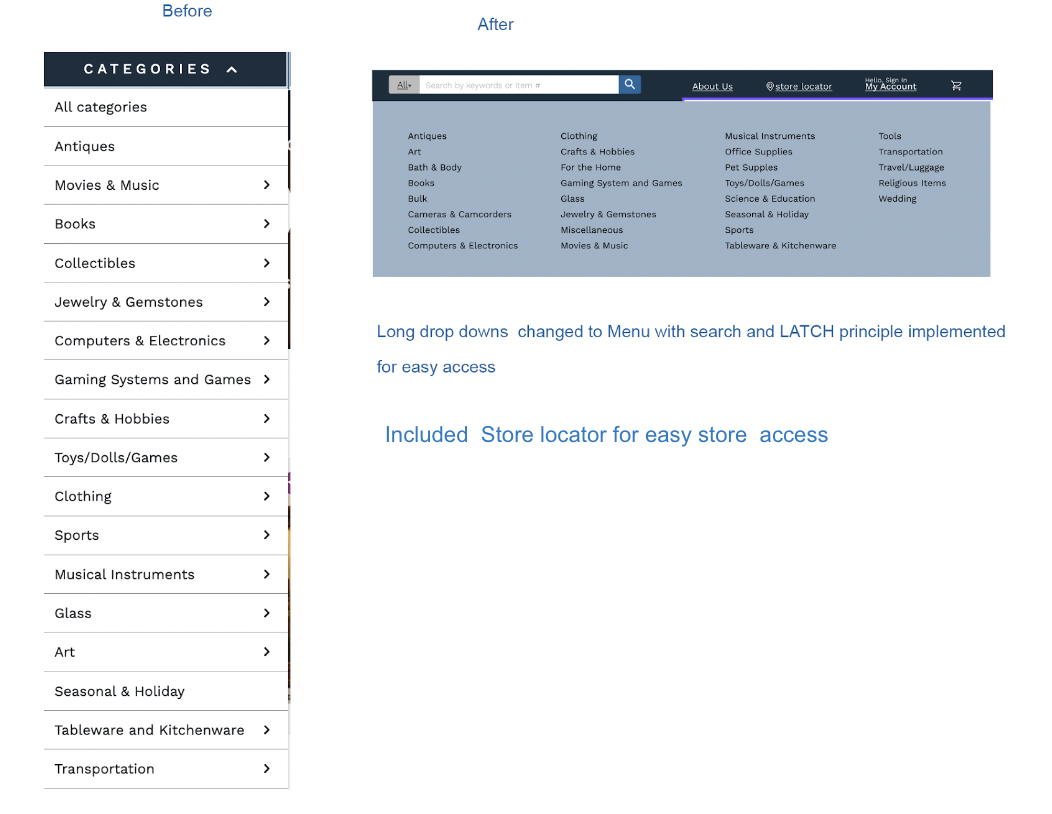
Desktop: Before / After

Navigation

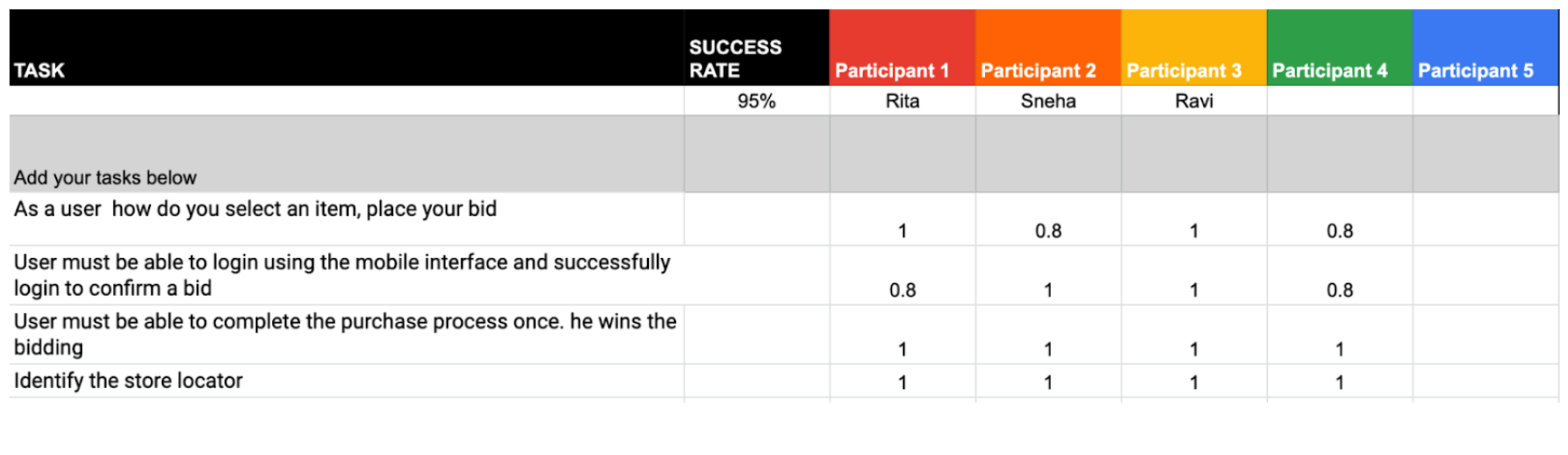
Usability Test result- Post Design

More details click here (External link)